Top 16 Fancy HTML Search Form Collection For Your Next Web Design Project

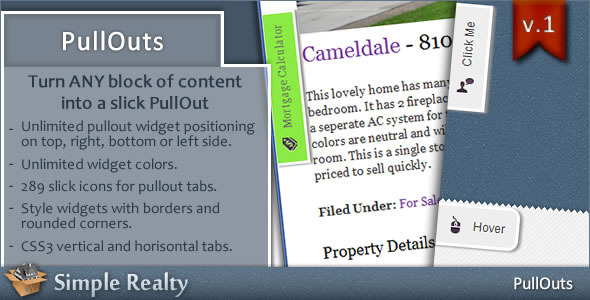
PullOuts is a stand-alone script based on a popular WordPress plugin – “PullOut Widgets”, and can be used on any website that supports HTML and JavaScript. Whether it’s a block of text, images, shopping cart, login, search or subscription form, a video or any other content – you can make it a pullout.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported. All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
HTML caption with animation (390+ caption transitions)
SEO friendly, any html code can be added to each slide, all are exposed directly to jQuery image fader

Enrich your website user experience with this very cool piece of software that offers instant access to the most popular web sites and services featuring: Google Search, Dictionary.The shortcuts to the web sites and services are accessible through a context menu which is sensitive to the current selected text form the web page.search the selection using Google, Yahoo and Bing search;
search the selection inside the current host domain website search using google search;
search Wikipedia for the selected text;
search Wolfram Alpha for the selected text;
search for videos using Youtube, Vimeo, Dailymotion;
search for audio records using Soundcloud;
search for slideshow using jQuery Flickr, Imageshack, Photobucket;
<html>
</html>
Tags: google search, yahoo search, bing search, google, yahoo, bing, dictionary.com, wikipedia, wolfram alpha, youtube, vimeo, website search, google translate, twitter, tweet, dailymotion, soundcloud, flickr, imageshack, photobucket

form is the perfect tool for designers who need to step over the boundaries of boring web forms. Plum focuses its power on forms or individual form elements and creates HTML wrappers on the fly. Instead of fiddling with a clumsy drop-down menu, you can use basic CSS classes to work with simple HTML. All you need is a form:
<form action="" method="post" enctype="multipart/form-data">
</form>
For example, you might add a nice icon to fields that have a “search” class (using <input type="search">).Form is simplicity. It’s nothing more than a styling tool, which means you retain all functionality of a regular web form. No extra HTML markup is required
Form is under 20 Kb
Style all parts of a form, including file input fields, drop-down (select) menus, check boxes, radio buttons, buttons, and text and password fields
Form validation with pre-defined checks (phone #, email address and content length) as well as custom methods
Retains standard form functionality: plum.Form supports focusing on elements with the tab key and navigating select menus by typing option names or using arrow keys
Easily customizable to create new form skins
Form would never have seen the light of day.

Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported. All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
HTML caption with animation (390+ caption transitions)
SEO friendly, any html code can be added to each slide, all are exposed directly to website search engine

Powerful, Flexible, and Maintainable Contact Form – With Feedback System and Reply Management – V 3.No other contact form offer this solution!
AJAX Contact form with light-weight contact request manager.Your AJAX Contact Form is stuck in my mind Big Hug.Powerful AJAX Contact form with Reply Management via Email
Use it as a simple contact form or utilize all the features
Search & Filters
Form to emails and database
Ease of integration – into any existing HTML or PHP page on your website.Comprehensive Search option in the admin
jQuery search form style open/close toggle effect
– AJAX based reply form. – A dedicated link – System will send a dedicated link to google contact form filler so that he/she can directly reply to the response.Not a fan of AJAX? You can check out our PHP Contact Form
Set Email addresses(CC/BCC) to which you wish to receive contact form data
With ajax contact form wordpress form, following additional class libraries are also included – YOU can reuse them in your upcoming projects.Form Validator Class
Form Handler Classes
Thanks! Great contact form!
I don’t have a background in programming or computer science and found this contact form wordpress to be VERY EASY to configure.Search form open/close toggle functionality added
AJAX based reply form
net/item/ajax-php-contact-form-with-csv-exporter-filters/full_screen_preview/179128

SEO friendly – built with google website search engine optimization on mind from the ground up, the ZoomFolio portfolio uses non hidden valid html markup to build the widget
net/support/ this is the fastest form of support

Custom fields with jQuery form builder editor (13 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, CAPTCHA, User, Section Break, File Upload, Image Upload)
Filters user HTML using HTMLPurifier for additional security
Search questions and answers
Bug Fixed: Fatal error when entering invalid URL in URL form fields
Bug Fixed: More fix for “Redo search when map moved” feature
Bug Fixed: HTML target attributes were always stripped off
Improved: Nofollow HTML rel attributes are added to all outgoing links
Bug Fixed: Fatal error on form editor page if language is RTL
Bug Fixed: Value of CAPTCHA field not being cleared when form submit failed
Added: Show existing fields in form editor to allow reusing custom fields
Added: Options to disable (hide) tag/category form fields (Questions -> Manage Fields)
html to .html.Added: Setting to change the minimum length of each search keyword
Bug Fixed: Pages redirecting to https://xxx instead of http://xxx on after jQuery mobile ajax form submit on certain occasions
Improved: Search form sending out placeholder values as actual form values when some kind of HTML5 hack is in place
Bug Fixed: Some rendering issues with form validation HTML
Internal: Allow each form element to add javascript code
Bug Fixed: Non-published questions showing up in website search results on google
Improved: Search by category, question status, and tags
Bug Fixed: Custom fields not being displayed in form on certain occasions
html)
html template file
html template file
Bug Fixed: Timepicker form field not showing the correct local time
Bug Fixed: Several form elements not being displayed at all on certain occasions
Improved: Custom fieds visual form editor user interface improved
Added: Visibility setting for each custom field which allows setting what type of user can see the field during form submission
Bug Fixed: Page not found error when trying to edit/add fields in visual form editor
Updated: HTML fields to display markup instead of system message in visual form editor
Added: Custom fields with visual form editor (8 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, and more to come)
Bug Fixed: Tag selection form not being displayed in some cases

It can be a HTML textarea form scroller, a jQuery banner rotator free or even a image slider jQuery due to the fact that it support inline content and it includes two viewing modes.webmaster / SEO friendly – built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
net/support/ this is the fastest form of support

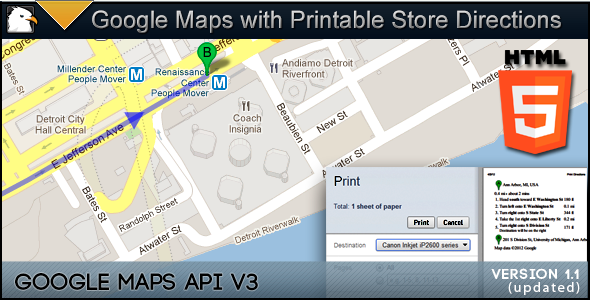
You simply provide a single input field that lets you search for locations with an autocomplete dropdown. Optionally: you can add a map container that will display an interactive map with HTML form builder location finding capabilities and a form that will be populated with the complete address details including the latitude and longitude coordinates.html
The remaining details will be completed for you and if you include additional form elements or a map container they will be filled in with the appropriate content.html
If you click that button the site should first ask for your permission to locate you (if you haven’t already approved it) and then the site will automatically attempt to find your location, as close as possible and map it and fill in the form.formMapper() will run, the form address elements will be filled in, and the map will be shown.html
Sometimes a search will return multiple results if a specific location is not given.By conguring the form slightly you can handle multiple results.html
You can find a demo of the POI Search here: http://cre84.html
In addition to being able to fill in the form by entering an address, you could also search for the location of a Point of Interest (POI).Google will return the results that it finds for any location search.html
A search for the White House returns the below additional results:
html
So if a user was to search for “Ford” the top result would be The Ford’s Theatre if the area was limited to Washington DC.If you would search for “Ford” without limiting the area the top result would probably been a Ford Dealership or a street/city named Ford.html
Just like limiting the search to a certain region you can limit a location search to give priority to a country.The settings in the Limit Country demo enables if you were to search for a location search like “Google” your results would be found in India rather than California like you might expect.html
The location to search for can be just about anything you can search for on google.Demo Contact Form
html
There is the usual form on the left that searches for a location and fills in the input items and has a smaller map included.Then there is the demo contact form on the right with a map that displays the location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change the display of where you can be found.formMapper element on the page is found in the ajax popup contact form itself.This particular use of the formMapper() plugin does not update a map and does not have a list of form inputs for the various address components. However, if you fill out the form and click submit (it will not send the email in the demo) it will just display the email content for you to view.By adding a list of hidden fields that each have address component names the form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.bounds (Whether to snap geocode search to map bounds)
details (The container that should be populated with the form data)
html#MapOptions
html#place_search_requests
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin. Business search

create a quick and easy form which you can then insert into any website, simply by including a small JavaScript snippet. Moreover, the system has a range of analysis capabilities: after making a new form public, the system will show you pie charts for single-selection
text-filter will allow you to search within open-ended question responses. Visitor Form Management
Quickly search within open-ended responses
You are able to create an unlimited number of form templates HTML which you can reuse (comes with a beautiful pre-defined template so you
the respective site’s HTML template

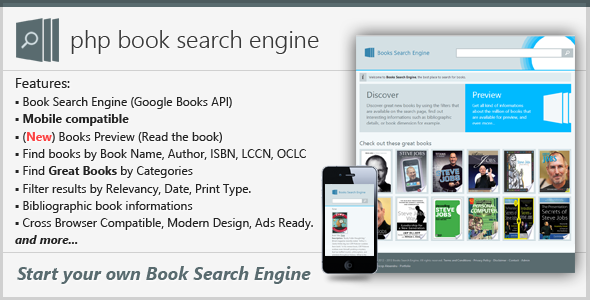
PHP Book Search Engine is a unique advanced search engine for books, it uses the google books api to get the information, it has various filters and search filters such as Book Name, Author or ISBN.Book Search Engine (Google Books API)
Fixed an issue with the contact form website while on ToS/Contact/Privacy pages.html.Note: Google Books API have a 1,000 query/day limit (which should be more than enough for must of us), but it can be increasing by filling out their form and ask them for more.

BONUS : AJAX CONTACT FORM with onFOCUS EFFECT .* No ugly html tables allows you to insert this code into your project with minimum CSS modifications UPDATE 1 .* BONUS AJAX Contact Form has been addedBuyer Rating Info

Pure CSS3 Forms Set allows you to create forms of any complexity and for any needs (login, registration, contacts, search, checkout, etc.Client-side form validation with lots of options
3 different form types (vertical, horizontal, columned)
To get support please send me an email through the HTML5 ajax contact form on my profile page. You can find the HTML contact form on the right side of the page.Important note: support is offered exclusively through the ajax simple contact form and not in the comments section.Added input with autocomplete (pure HTML and CSS).

Travel Booking Form: Clean & Simple Travel Booking Form
Clean and Simple Travel Booking Form HTML & CSS. Its include simple tab, search button, and four colour style tab. Tab styled booking form. Also available in 4 Color Html in main file.HTML File are below
Account Information Form
Payment Detail Form

For the design of this slider we wanted to create a price of work which could form the centerpiece of your next web project.This jQuery contact form uses unobstrusive javascript to transform a block of simple HTML login form CSS markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. The markup is valid HTML5 and SEO optimzied, with all content always being available to search engines.Multiple instances allowed in a single HTML page.
